WP Job Manager Field Editor – Conditional Fields Beta

As some of you may already know, in the latest release of the WP Job Manager Field Editor plugin, a very highly requested, and anticipated feature, conditional fields, has now been released in a beta phase. Please make sure to report any issues or bugs you find, by submitting a support ticket.
This new feature has been a long time coming, and I know a lot of you have been waiting on this feature, and I do apologize for the amount of time it has taken to complete and get this feature released, and thank everyone for their patience with support delays and waiting on me to complete this.
The difficulties that arose with the conditional fields seemed to be one after another, once I was able to figure one thing out, something else came up. Below I will go through some of the details regarding the Conditional Fields, how they work, the logic behind them, and the roadblocks I faced along the way in the process to get this released as a new feature.
For documentation and details about features, please see the Documentation Page for Conditional Fields:
https://plugins.smyl.es/docs-kb/conditional-fields-beta/
Road to Releasing Conditional Fields
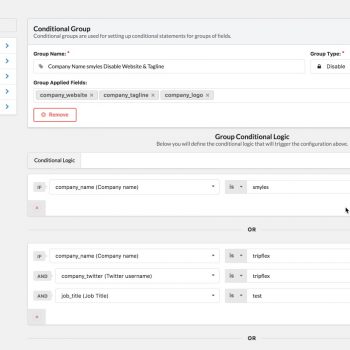
One of the hardest things about conditional fields, was designing and coming up with the method and how to handle conditional fields, both in the admin area for saving and setting them up, as well as on the frontend, and handling how actions are executed.
One of the biggest issues I ran into, was handling Default State on fields, and handling overlapping logic, and previous field states.
To explain, i’ll give you an example of how this works…
Say you have a group configuration setup to Hide a field, in this example, our logic is setup to hide company_logo if the company_name field equals “WordPress” … basically meaning, you don’t want anybody posting under the company name of WordPress to be able to upload a company logo.
The page loads, and initially the logic evaluates to true, so the company_logo field is shown. A user enters in WordPress in the company_name field, and the logic then hides the company_logo field based on the logic you setup. Now that the company_logo field is in a non-default state, whenever the company name is changed again, you want to return that field to the default state (to show it), right?
Well, let’s throw a wrench in this and make it a little more interesting. Say you only want when a Company Name is entered as WordPress to show the company_logo field … you would then have to setup your logic as Hide company_logo … IF company_name IS NOT WordPress.
So after initially setting up the logic this way, I realized … the majority of logic I was setting up for testing … was all negated logic … IE I was setting all fields to hide, if a value does not equal this .. but when you think about it in your head, you’re going to be thinking … I want to SHOW this field, when this field is this value … welp .. there goes that idea, and the handling of default fields, and I had to come up with a better solution, as I knew at that moment, that way of thinking, was going to make it 10x harder for clients to setup their logic.
What I came up with instead, was that I needed to define logic the way a person is going to think about it in their head, and visually work out the logic. This resulted in the currently handling, which will automagically set fields with a default state of hidden if they are setup in logic with show action.
To explain this a little further, I created a intro video tutorial you can watch below, describing how this works. I also strongly recommend the full logic tutorial as well, which is below the intro video:

 Search and Filtering for WP Job Manager
Search and Filtering for WP Job Manager
No comments yet.