Field Editor 1.6.4 Release – New HTML5 Fields and WPML Fixes

The maintenance release of WP Job Manager Field Editor 1.6.4 includes a few new features (HTML5 email, url, and tel input types), as well as a few minor bug patches, and the most important of this release, numerous patches and fixes for WPML compatibility, which I will go into detail about below:
WPML
Let’s start off with the most frustrating part of this release, dealing with WPML compatibility. If you’re using WPML you may have recently noticed that when you save a field, it doesn’t actually update on the list table with the information you saved, which ended up being due to WPML returning a cached value, even though when you save a field, my plugin unregisters the old value, registers the new one, and then passes the new value through translation again to generate the updated list table. To make matters even worse, the PHP documentation (which is almost non-existent in WPML code base) says If a translation exists, it will return it. Otherwise, it will return the original string — which I found was clearly NOT true because it was returning the old value, even when there was no translation for the old or the new value!
Any normal developer would think, well i’m sure there’s some code they have that can quickly clear the cache and fix this issue … which was also not true! Even the code provided by WPML didn’t work, and I ended up having to spend numerous hours to come up with my own hack to force it to clear the cache and fix the problem!
While debugging this issue I also found a problem where under the “context” in WPML, there were instances where option label/values were being duplicated in the string translation database table. You may have noticed context that said something like Job Listing Fields Listing Fields … which was a duplicate of Job Listing Fields context. This was due to a minor bug in my plugin that was looping through array values (option label/value), and when it was passed through the translation function, WPML was automatically adding it to the string translation database, causing duplicate entries for the same field. Just make sure when you update to this latest release, that you have your translations set correctly in the Job Listing Fields context and not the Job Listing Fields Listing Fields context (same for Company and Resume). Translations should have already been pulled from the correct context, but it’s always good to double check.
I have also removed the language filters from the field list table area that were automatically added by WPML, as they did not do anything and the fields are always going to show in whatever language you have the admin area configured in.
Other minor bug fixes
A few other minor bugs were fixed in this release as well, including an issue where HTML5 validation would fail if you were using taxonomy term-select field type, due to core WP Job Manager plugin setting the “none” value to -1, whereas it needs to be an empty string.
There was also an issue with taxonomy values not populating correctly whenever a user would duplicate a listing from their dashboard area, this has been fixed as well.
Job Type Multiple Setting
I have also now removed the “Enable multiple types for listings” setting from the core WP Job Manager setting page, as this will automatically be configured based on whatever field type you have configured the field as. If you have not configured that field, it will still return the correct value to the core plugin. This is the same way that the job_tags field works.
New HTML5 Field Types
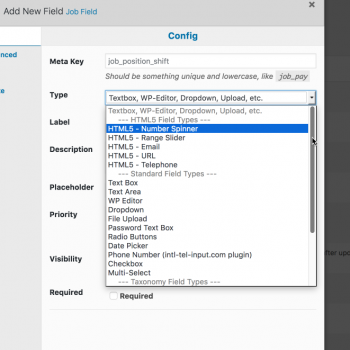
In this release i’ve also added 3 new HTML5 field types, email, URL, and tel (telephone). Let’s go through each new field type and why I added it, as well as what benefits it brings to your site.
- email – the email field type is useful for HTML5 validation of email addresses. Using this field type will prompt the user to input a correctly formatted (and valid) email address, if the field is required, or if they have entered a value that does not meet validation.
- URL – just like the email type above, this will help to validate a URL with HTML5 and requires the protocol to be entered (http://, https://, etc) to meet validation.
- tel – this field type is different from the others above, as there isn’t really any validation done on this field (unless you configure pattern in advanced tab), and will output and look just like a standard text input field.
Why should you use HTML5 input field types?
The main reason for me adding these field types, as well as the reason you should try and use them whenever possible, is mainly for your mobile clients/visitors. The benefit of using these field types will help mobile devices to automatically show the best keyboard associated with that field type. So for example with the email field type, it will set the @ and . keys on the keyboard for quick access. Same with URL, it will set a .com and and forward slash as the quick access keys, making it easier, and quicker for your mobile visitors to fill out forms. The tel field type will also show the numeric keyboard as default over the standard keyboard.
Now there are two Phone/Telephone field types?
You may have noticed that there is already a Phone field type included with the plugin. The difference between the new HTML5 tel input type, and the existing phone input type, is that the Phone input type uses the International Telephone Input jQuery plugin on top of the HTML5 tel input, to provide a better user experience with a flag dropdown box, auto format, etc.
That’s it for this maintenance release, please let me know if there are any issues with the new features or the fixes that were included!

 Search and Filtering for WP Job Manager
Search and Filtering for WP Job Manager
No comments yet.