There may be times where you want to configure whether or not to show a widget, based on the value of a custom field you have created with WP Job Manager Field Editor. While there is nothing integrated in my plugin at this time to do it, it’s very easy to do using the free Widget Options plugin, and here’s how to do it
Install Widget Options
First step you need to install the Widget Options plugin (free) from the WordPress repository ( https://wordpress.org/plugins/widget-options/ ). You do not need the full version, everything can be done using the free version of this plugin.
Open/Edit Widget to Show/Hide
Now from the WordPress admin area, click on Appearance > Widgets to open the widgets configuration page.
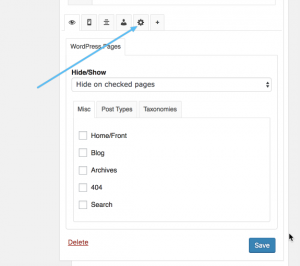
Next open/expand the widget you want to configure the logic on. You will notice a new section will appear on every widget, and should look like the screenshot to the left.
This new section will have multiple tabs at the top to select from, the only one we care about is the one that looks like a gear/cog/settings icon. Click that icon and it should show additional tabs below it.
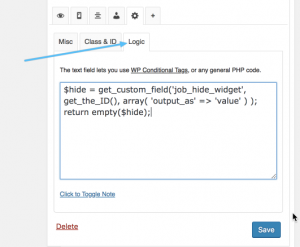
There will be multiple tabs shown, but the one we care about is the one labeled Logic
Configure Widget Logic
This is where you can add any custom PHP you wish, that will determine whether or not to show the widget.
Below I will give you some example code to use, but if you’re familiar with PHP, you can use any PHP code in this section to determine whether or not to show the widget.
The widget WILL show if value returned is TRUE
The widget WILL NOT show if the value returned is FALSE
Widget Logic Examples
Advanced Example
In the screenshot you will see some example code I am using to check against a custom field I have created, job_hide_widget. This field is a simple/standard checkbox, that when saved to a listing will have a value of ZERO (or no value at all) if it was not checked, value of 1 if it was.
Let’s break down the code i’m using, here’s the first line:
$hide = get_custom_field('job_hide_widget', get_the_ID(), array( 'output_as' => 'value' ) );
Here we are using the get_custom_field function to obtain the value of a field. Because we are using this to check logic, we have to pass two additional parameters.
The second parameter is the Listing ID, which can be obtained using the WordPress get_the_ID() function. You can also pass null to have the get_custom_field function determine the listing ID for you.
The third parameter is an array of arguments to pass to the function. These arguments are exactly the same as the parameters/arguments you can pass to shortcodes. You will notice in this example I am using array( 'output_as' => 'value' ) … this is because we do NOT want the field editor to add HTML or other formatting to the returned value, so this tells the function to ONLY return the value.
note: in an upcoming release I will probably add a helper function specifically for this to make it easier and simpler to do this
We are then assigning the value returned to the $hide variable. So in this specific example, because the checkbox is checked on the listing, $hide will have a value of 1
Here’s the last line:
return empty( $hide );
The last part is return empty( $hide ) … this is where we are returning to the widget options plugin a true or false value. Because you must return true to show, or false to hide the widget is why i’m using empty( $hide ) to return. The empty function will return true or false depending on the value passed. If the value is an empty string, a zero, or false, it will return true.
So in this example, because $hide is 1 … empty( $hide ) returns FALSE because the value is not empty.
I know this was a complicated example if you don’t know PHP, so i’ll give you an easier much simpler one:
Simple Example
Instead of having a checkbox to Hide the widget, let’s instead use a meta key of job_show_widget instead. If the listing has this checkbox checked, it will show the widget, if it does not, it will hide the widget.
Here’s the code we would use for that:
$show = get_custom_field('job_show_widget', null, array( 'output_as' => 'value' ) );
return $show;
Much simpler, right? That’s because as mentioned above, when you return true in the widget logic, it will show the widget, when you return a false value it will hide it.
You could even make this one line by using just this:
return get_custom_field('job_show_widget', get_the_ID(), array( 'output_as' => 'value' ) );
Or even omit the return statement, as Widget Options plugin will automatically add the return if it does not find one in the logic:
get_custom_field('job_show_widget', get_the_ID(), array( 'output_as' => 'value' ) );
Go Futher
Now that you have some examples under your belt, you can take this even further to check for specific values, and so on. This will require some basic PHP knowledge, and if you’re not familiar with PHP check out some quick beginner tutorials on YouTube to get you started! Good luck!



 Search and Filtering for WP Job Manager
Search and Filtering for WP Job Manager WP Job Manager Field Editor
WP Job Manager Field Editor