Dynamic Taxonomy Child Dropdowns
please note: this feature only works for hierarchal taxonomies (meaning only taxonomies you can set terms to have a “parent”). This works for any taxonomy (custom or default) assigned to Job or Resume post types.
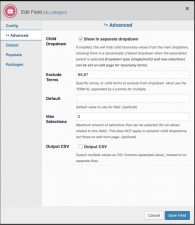
To enable this setting, edit the taxonomy field you want to use this new feature on. As you can see in the screenshot on the left, there will now be a new setting you can enable “Child Dropdown“.
Enabling this setting will force the initial dropdown to ONLY show the top level category terms. Once a term is selected from the dropdown, the associated child terms will be shown in a dynamically generated and shown dropdown.
By default, any child dropdowns shown, will inherit configuration from the main field (required, single/multiple, placeholder, etc)
Tutorial Video
Customizing Child Dropdowns
To extend this feature even further, you can also completely customize how the dynamically shown child dropdown will be configured.
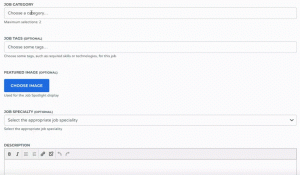
To customize the child dropdown, go to the taxonomy page (where you edit/add taxonomy terms), and you will now see a bunch of new fields that can be configured for each term. This includes the type of dropdown (Single/Multiple), Max Selections (if using multiple), whether or not to require a selection, and a custom placeholder (details below).
If you already have existing taxonomies you want to modify, just click edit, and you will see all these new fields on the edit page.
Child Dropdown Settings
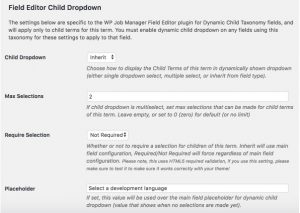
Below are each of the available settings for dynamically shown child dropdowns. These settings can be found when editing a taxonomy term. The settings apply to child terms of the term you configure them on.
Description
The main description field for the term (below where you select a parent), is what will be used for the description shown below the dynamically shown field (if one is set).
Child Dropdown
inherit– This is the default setting. The child dropdown will inherit settings from the main field configuration (required, single/multiple, placeholder)single– Force single select dropdown for all child terms, ignoring whether or not main field is single/multiple (visitor will only be able to select one option)multiple– Force multiple select dropdown for all child terms, ignoring whether or not main field is single/multiple
Max Selections
If parent (main field) is a multiple select field type, or if you forced child dropdown to be multiple (settings above), you can customize the max selections that can be made specifically for this child dropdown.
Require Selection
inherit– This is the default setting. The child dropdown will inherit required setting from main field configuration.Required– Force require a selection when this child dropdown is shown (ignoring main field configuration)Not Required– Force do not require a selection when this child dropdown is shown (ignoring main field configuration)
Placeholder
Use this field to set your own custom placeholder to use for the child dropdown. The placeholder is what you see when no selections have been made in the dropdown (ie “Please choose an option”). If this value is not set, the placeholder from the main field configuration (or the default from main field) will be used.
Child Dropdown + Conditional Logic
This initial release of the dynamic child dropdowns should be fully compatible with the Conditional Logic features.
There was a lot of time and effort put into making sure that the new dynamic child dropdowns were fully compatible with the conditional logic feature. With that said though, because of the unlimited possibilities when it comes to conditional logic, there may be specific conditional logic setups that might not work correctly with the new dynamic dropdown features. Please make sure to test all conditional logic setups after setting up any dynamic child dropdowns, to make sure that they work correctly with your setup. If you find any issues, please make sure to open a support ticket and let me know.
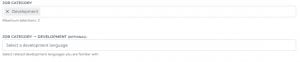
Child Dropdown Examples
Using the example settings from image above (included below as well), this is how it would look in the output:
Required Child Dropdown
This release also adds some new handling i’ve been working on for HTML5 required validation on Chosen fields. If you’re wondering what that means, think about when you submit a form for a Chosen field without selecting something … it submits and then loads the page again, showing an error for the submit. The HTML5 validation is when a notification is shown before the page is submitted (the “please enter a value”).
The problem with Chosen.JS and HTML5 required fields, is the way that Chosen.JS initializes itself .. what is does, is creates a dynamic element, and actually hides the original select element … so when you try to use HTML5 validation, it doesn’t work, because the select element is hidden.
The solution I came up with uses only CSS, and from all my tests in 4-5 of the most popular Job Manager themes, it works great. As of this initial release, i’ve only implemented this on child dropdowns. Reason being is to allow users to thoroughly test this before adding this feature to the normal/standard chosen dropdowns (non child ones).






 Search and Filtering for WP Job Manager
Search and Filtering for WP Job Manager