WP Job Manager Field Editor 1.8.9 Released – Multiple Auto Ouput, Sortable Uploads, HTML5 Required, WPJM 1.32.0+, and more!

Today I am happy to say that I have released a long awaited updated for the Field Editor plugin, version 1.8.9, which adds support for WP Job Manager 1.32.0+, the ability to select multiple auto output locations, sortable file uploads, and mobile support for multiselect fields — including dynamic child taxonomy feature, conditional logic, and more. See the full changelog here for all updates, fixes, and changes. Below i’ll explain all the updates, and how compatibility is being handled for WP Job Manager 1.32.0+ for the time being.
WP Job Manager 1.32.0+ Support
As many of you should already know, as of WP Job Manager 1.32.0+ the core handling for multiselect fields has changed from using Chosen.JS library, to Select2 library. The last blog post I created described in extensive detail why this caused such an issue for the Field Editor plugin, and included instructions on how to downgrade to prior version.
With the release of version 1.8.9, you no longer will need to downgrade to an older version of WP Job Manager!
Temporary Chosen.JS Compatibility
While version 1.32.0+ of WP Job Manager does switch to using Select2 natively, it does still include the Chosen.JS library for compatibility with themes/plugins that require it. For this release of the Field Editor plugin, the easiest way to handle compatibility while I finish up Select2 integration, was to have WP Job Manager multiselect fields to fallback to using Chosen.JS.
This means you will not need to worry about upgrading to the latest version of WP Job Manager, and having issues with conditional logic, dynamic child taxonomies, or multiselect specific field configurations like max selected, and more.
This release also adds and updates support for mobile devices, and all the features included with the Field Editor plugin, as that was one of the main reasons behind the core switch from Chosen.JS to Select2. See the “Mobile Device Support” section below for more details.
This does not cause any issues with fields like searching for user in admin area that uses Select2.
If you want to read more specifics on the details of how this was done, see this documentation article.
HTML5 Required Validation
Enabling HTML5 Required validation allows users to be instantly notified about required fields, instead of having to wait for the page to reload showing the error at the top.
Unfortunately due to numerous compatibility issues with browsers and devices, as well as the fields themselves (wp editor, taxonomy dropdown), the required validation only worked in previous versions on a couple of fields. With this release I have added numerous lines of code and specific handling to support all the included field types with this plugin.
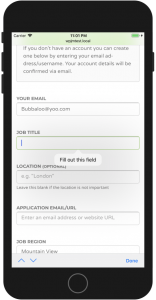
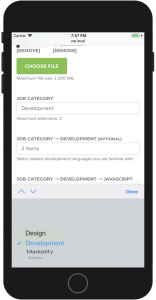
I’ve also added code to automagically scroll the browser window, centering the invalid field to make it easy for the user to know what field needs to be updated. See the screenshot on the top/left for an example of this new feature.
This also includes support for mobile devices, which allows the native browser to direct the user to what field is required and needs to be filled out.
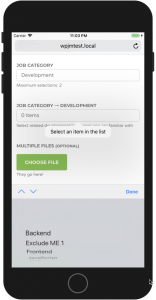
As you can see in the screenshots on the right, iPhone natively does this as well.
These examples include standard text fields, as well as all the other fields, including dropdowns, multiselect, and even WP Editor (which is unheard of!)
iPhone will prompt the user to select an item, fill out a field, and makes the user experience much better in regards to required fields!
This also means no page reloads required just to see invalid fields!
As mentioned above, this release also includes integration with the WP Editor field type for required fields as well. This did take some time to figure out, and work to integrate (as there’s nothing online I could find about anybody else doing this)
In order to do this, I had to add the wp-editor-field.php template file to the Field Editor plugin, adding customizations to handle this.
I’ve also added a filter to disable HTML5 required on WP Editor fields (while retaining support for other fields), in the instance that you have issues with this specific WP Editor required integration. Contact me if you need help with this.
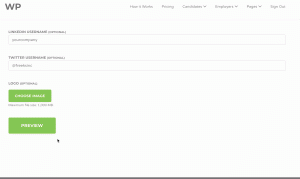
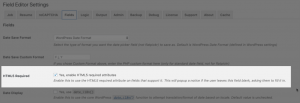
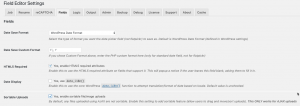
Enabling or Disabling the HTML5 required feature is very easy to do, just head over to the Field Editor Settings page, and under the Fields tab, you will see the setting (which can also be seen in the screenshot on the right).
Support was also added in this version for the WP Editor, Taxonomy Select, Taxonomy Multiselect, Flatpickr Date & Time, Multiselect, and Select field types.
Please make sure to test your form if you are using HTML5 required as this is a major update for the handling!
If you are using the Dynamic Taxonomy feature, the HTML5 required handling is required on those specific fields and even if this setting is disabled, it will still be used on only the dynamic taxonomy fields (this is required for this feature).
Multiple Auto Output Locations
This release also adds a new feature requested frequently by clients, which is the ability to select multiple auto output locations for a single meta key/field.
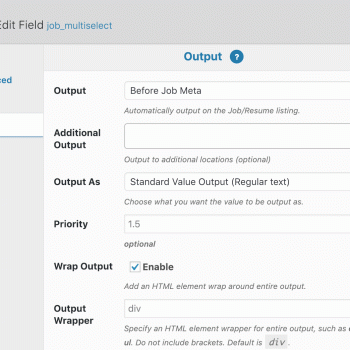
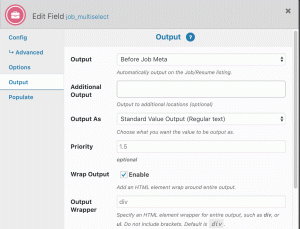
After upgrading, under the Output tab you will now see another field Additional Output where you can select any additional auto output locations you would like the field to be output at.
I am working on an advanced version of this feature, allowing you to specify custom configuration for each auto output, but in the meantime I went ahead and included this in the latest release until I can finish that feature up.
Sortable Image/File Upload Fields
This feature is actually thanks for a couple of my clients that provided methods they used to handle this, which made it very easy to integrate into the plugin.
Originally this was only slated to be included for Jobify and Listify theme, but it should work any theme as long as it uses the standard WP Job Manager file upload template.
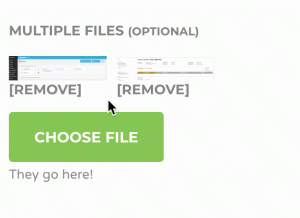
When using this feature, specifically with the Listify theme, it allows your users to re-order the gallery images after uploading them.
It should also work with any other themes that use multiple file uploads and rely on the ordering of those images/files for output.
To enable this feature head on over to the Field Editor Settings page, and under the Fields tab you will see a new setting.
By default this is disabled, so you will have to enable this if you want to have this feature on your site.
After enabling the feature and saving, any AJAX file upload fields should now be sortable using drag and drop.
Mobile Device Compatibility
As mentioned above, the major driving reason behind the core WP Job Manager switch to Select2 from Chosen.JS was for mobile device support. Chosen.JS natively does not support mobile devices, and relies on the device itself to provide things like multi-select and dropdown selection.
As you can see in the screenshot on the left, iPhone already does a good job of this by providing the select handling natively through the device. Android also does the same/similar thing regarding select and multiselect fields. I won’t go into all the details, but there also were numerous issues that had to be dealt with regarding these different mobile devices.
As of version 1.8.9, mobile support has been extended to work with the conditional logic, dynamic child taxonomies, and other features in the field editor plugin, until these features can be moved to Select2.
In this latest release, I spent a bit of time testing and fixing issues with mobile devices, for those who which to stick with Chosen.JS (or older versions of WP Job Manager), until the next major release of the Field Editor which will specifically target and support Select2.
Other Changes
Please see the Changelog for full details on this latest update










 Search and Filtering for WP Job Manager
Search and Filtering for WP Job Manager WP Job Manager Field Editor
WP Job Manager Field Editor
No comments yet.